JTL WaWi / JTL Shop mit Cloudflare CDN betreiben
Einstellungen für JTL-WAWI
Will man den eigenen Webserver durch die Einrichtung von Cloudflare oder anderen CDN-Diensten (Content Delivery Network) etwas entlasten und die Ladezeiten seiner Kunden verbessern, kann das zu Problemen beim Shopabgleich mit der JTL WaWi führen, wir zeigen dir wie du deine JTL WaWi / JTL-Shop mit Cloudflare betreiben kannst. Dies kann auftreten, wenn Anfragen an den Shop während des Syncs von den Cloudflare-DNS-Servern auf ein eigenes Rechenzentrum geleitet werden, anstatt direkt an den Server. Dies führt meist dazu, dass Bilder oder andere Dateianhänge nicht korrekt zwischen JTL-WaWi und JTL-Shop übertragen werden.
Um die DNS-Server von Cloudflare zum umgehen, muss der Shopabgleich der WaWi über die IP-Adresse des Shops durchgeführt werden. Es ist aber nicht möglich in der WaWi eine IP-Adresse zu hinterlegen, da die Lizenz des Shops auf eine Domain laufen muss.
Eine einfache Lösung des Problems ist ein Eintrag in der hosts-Datei. Welche Schritte Sie hierfür vornehmen müssen, erklären wir in der folgenden Anleitung.
Anleitung am Beispiel-Shop „jtl-shop4.de“
- Falls Cloudflare bereits aktiviert ist, muss dieses im Plesk oder Cloudflare-Backend auf den Entwicklungsmodus gestellt werden. Nur so ist sicher gestellt, dass Sie die richtige IP-Adresse für ihren Server erhalten.
- IP-Adresse des Shop-Systems abrufen:
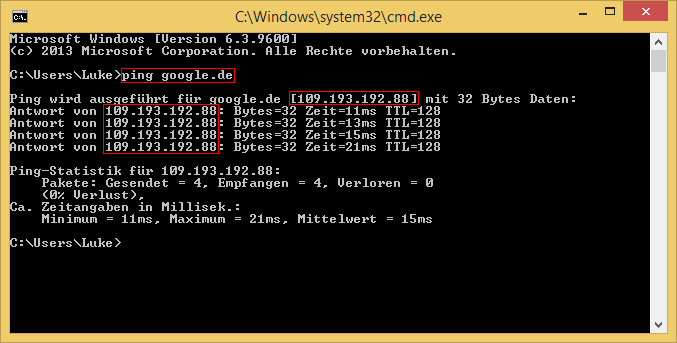
- Start -> Ausführen -> cmd (Windows-Taste + R)
ping jtl-shop4.deeingeben- IP-Adresse kopieren (siehe Bild)

- hosts-Datei auf den Windows Desktop kopieren
C:\Windows\System32\drivers\etc\hosts - hosts-Datei auf dem Desktop mit dem Editor öffnen
- IP-Adresse & Domain des JTL-Shops (ohne http://, www oder Unterordner) eintragen
33.33.33.33 jtl-shop4.de - hosts-Datei speichern
- hosts-Datei im Windows Ordner mit der Version vom Desktop überschreiben
Diese Schritte müssen auf allen PCs, die einen Shopabgleich durchführen, ausgeführt werden.
Sollten Probleme bei der Konfiguration auftreten, helfen wir natürlich gerne weiter.
Einstellungen für JTL-Shop
Benutzt man die Cache von Cloudflare, so kann es passieren dass man in der WaWi Bilder austauscht und diese nicht im Shop erscheinen. Das Problem entsteht dadurch, daß die Namen der Bilder durch die WaWi immer nach dem gleichen Muster gesetzt werden. Der Shop liefert das neue Bild also unter dem gleichen Namen aus wie das alte. Cloudflare erkennt dadurch nicht daß sich das Bild geändert hat und liefert an den Browser weiterhin das alte Bild aus.
Um nicht bei jedem neuen Bild von Hand die Cache bei Cloudflare leeren zu müssen können wir in der .htaccess Datei des Shop eine Caching Regel hinzufügen, die Cloudflare anweist nach einer bestimmten Zeitspanne die Datei in der Cache zu erneuern. Dazu ergänzen wir den Abschnitt:
<IfModule mod_headers.c>
Header unset ETag
Header set X-UA-Compatible "IE=edge"
Header set X-Content-Type-Options "nosniff"
Header unset X-Powered-By
<FilesMatch "\.(eot|otf|tt[cf]|woff2?)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
<FilesMatch "\.(appcache|atom|bbaw|bmp|crx|css|cur|eot|f4[abpv]|flv|geojson|gif|htc|ico|jpe?g|js|json(ld)?|m4[av]|manifest|map|mp4|oex|og[agv]|opus|otf|pdf|png|rdf|rss|safariextz|svgz?|swf|topojson|tt[cf]|txt|vcard|vcf|vtt|webapp|web[mp]|webmanifest|woff2?|xloc|xml|xpi)$">
Header unset X-UA-Compatible
</FilesMatch>
</IfModule>
und fügen vor dem schließenden </IfModule> Tag die neue Regel ein:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "s-maxage=3600"
</filesMatch>
Das ganze sollte dass folgendermaßen aussehen:
<IfModule mod_headers.c>
Header unset ETag
Header set X-UA-Compatible "IE=edge"
Header set X-Content-Type-Options "nosniff"
Header unset X-Powered-By
<FilesMatch "\.(eot|otf|tt[cf]|woff2?)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
<FilesMatch "\.(appcache|atom|bbaw|bmp|crx|css|cur|eot|f4[abpv]|flv|geojson|gif|htc|ico|jpe?g|js|json(ld)?|m4[av]|manifest|map|mp4|oex|og[agv]|opus|otf|pdf|png|rdf|rss|safariextz|svgz?|swf|topojson|tt[cf]|txt|vcard|vcf|vtt|webapp|web[mp]|webmanifest|woff2?|xloc|xml|xpi)$">
Header unset X-UA-Compatible
</FilesMatch>
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "s-maxage=3600"
</filesMatch>
</IfModule>
Damit Cloudflare die neuen Header auch erkennt muss man einmalig die komplette Cache bei Cloudflare leeren.
Bekannte Probleme mit Hosting Anbietern
All-Inkl
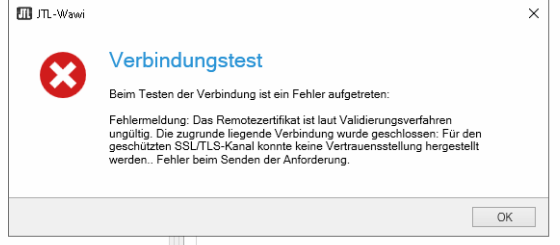
Problem: Bei All-Inkl ist es nach Einrichtung von Cloudflare nicht mehr möglich Let’s Encrypt Zertifikate auf der Domain einzurichten. All-Inkl empfiehlt die Einrichtung eines selbst signierten Zertifikats. Macht man das, bekommt man leider in der WaWi die folgende Fehlermeldung angezeigt:

Workaround: Vor Ablauf des Zertifikats kann man in Cloudflare kurzzeitig den Entwicklermodus aktivieren. Jetzt kann man in der Administartion der Domain ein neues Let’s Encrypt Zertifikat erstellen. Sobald das Let`s Encrypt Zertifikat aktiviert ist schaltet man den Entwicklermodus in Cloudflare wieder aus. Leider muss man das Procedere spätestens alle 90 Tage wiederholen.